REIMentor
REIMentor is a real estate investing platform that connects budding real estate investors to verified experts in their desired areas of interest to help get them started on their investing journey.
Role
Lead UX/UI Designer
Timeline
November 2024 - April 2025
Team
1 Designer (solo project)
Tools
Figma, Canva, Google Docs
The Problem
Overview
New and aspiring real estate investors are often overwhelmed by unstructured, unreliable, and excessive information spread across YouTube, blogs, and forums. Many users expressed frustration with slow, impersonal answers and a lack of credible, affordable mentorship.
Hypothesis
Real estate investing enthusiasts need affordable, personalized and on-demand expert advice to help them begin their investing journey because they are inundated with information that does not necessarily encourage them to start.
We will know this to be true when we see that real estate investment enthusiasts feel more confident in their investing choices and are able to grow their real estate portfolio and create a solid long term investing strategy.
My Process
I used the Design Thinking process to guide my work on REIMentor, from understanding user needs to brainstorming ideas, building prototypes, and testing early designs. This approach helped me stay focused on creating a user-first experience at every stage.
Discover
Competitive Analysis
While REIMentor doesn’t have direct competitors with an identical model, there are several adjacent platforms in the real estate education space. To better understand the landscape, I conducted a SWOT and UX analysis on two companies with aligned missions to support and educate real estate investors.
User Exploratory Research
Affinity Mapping
Information from the interviews were gathered and organized into an affinity map to identify key insights and themes.
Three individuals who classify themselves as beginner to intermediate investors were interviewed over telephone. I found these individuals through my personal network.
Objective: Understand goals, motivation, needs, and pain points when searching for reliable expert advice on real estate investing.
Key Research Insights
Through the findings from the user interviews and competitive analysis, I uncovered key insights that shaped the direction of the next design phase.
Define
How might we help beginner and intermediate investors access credible, personalized guidance—without information overload or high costs?
Our User Personas
Proposed Key Concepts
User Flows
Book a Session
I validated the architecture of the app with a closed card sort (6 participants) after creating an initial sitemap. Most of my findings were indeed validated, but the help and blog articles were most often confused. Additional findings will validated in the future through further usability testing.
Before
After
Search for Mentor
Information Architecture
I created a sitemap to map out the structure of REIMentor’s core screens and navigation hierarchy, which helped define how users would move through the app and ensured a logical flow between features.
I focused on critical user flows including sign up, search and booking to ensure that the paths were easy and intuitive for the users.
Sign Up & Onboarding
Ideate
Prototype
Low-Fidelity Wireframes
While creating low-fidelity wireframes, I focused on mapping out core user flows—onboarding, mentor discovery, profile viewing, and booking—prioritizing clarity and ease of navigation. This process also helped me uncover key functionality and additional screens that would be necessary to support the full user journey before moving onto the next iteration.
Mid-Fidelity Wireframes
In the mid-fidelity stage, I began introducing visual hierarchy, layout structure, and early branding cues to give the interface a clearer sense of identity. I refined component spacing, typography, and interactive elements while expanding features like filtering, onboarding flows, and mentor profile details to support a more complete and intuitive user experience. During this phase, I also began establishing a foundational design system to ensure consistency across screens and prepare for high-fidelity development.
Test
Usability Testing
I conducted six moderated remote usability tests with participants to assess the usability of REIMentor’s main features for users interacting with the app for the first time. I observed and measured observing and user behavior, whether they understood the app and its value, and how users were able to complete the core functions of the app.
Redesign & Iteration
While incorporating feedback from the usability testing, I also conducted a brand and style redesign to focus on a more bold and minimalist look to garner more enthusiasm and validate whether the style invoked a sense of interest.
In order to test certain elements of the new style, I conducted a preference test on the splash and onboarding screens.
15 participants completed the test through the platform UXTweak.
73% of users preferred option 1 at 95% stat sig, citing “clean”, “minimalist”, and “approachable” as reasons for selection.
Key Usability Insights
(1) The navigation bar was confusing and difficult to interpret what each icon represents.
(2) The profile cards needed to contain relevant information including rating, expertise, and pricing that would push the user to view a mentor profile page.
(3) Users didn’t understand what queries they could use in the search bar.
(4) The color scheme was considered dated, dull and not immediately eye catching.
Preference Testing
73% of users preferred option 2 at 95% stat sig, citing “visually satisfying”, “clear to view selections”, and “more intuitive” as reasons for selection.
Final Designs
Explore the prototype!
Intro & Sign Up
As a new user, create an account, verify your email, and complete an onboarding survey. As a recurring user, log in using account details or SSO.
Search
Search for a specific mentor using advanced filtering to find exactly what you are looking for or select one of the top rated mentors.
You can filter based on a range of criteria, including expertise, ratings, portfolio size, price, and location.
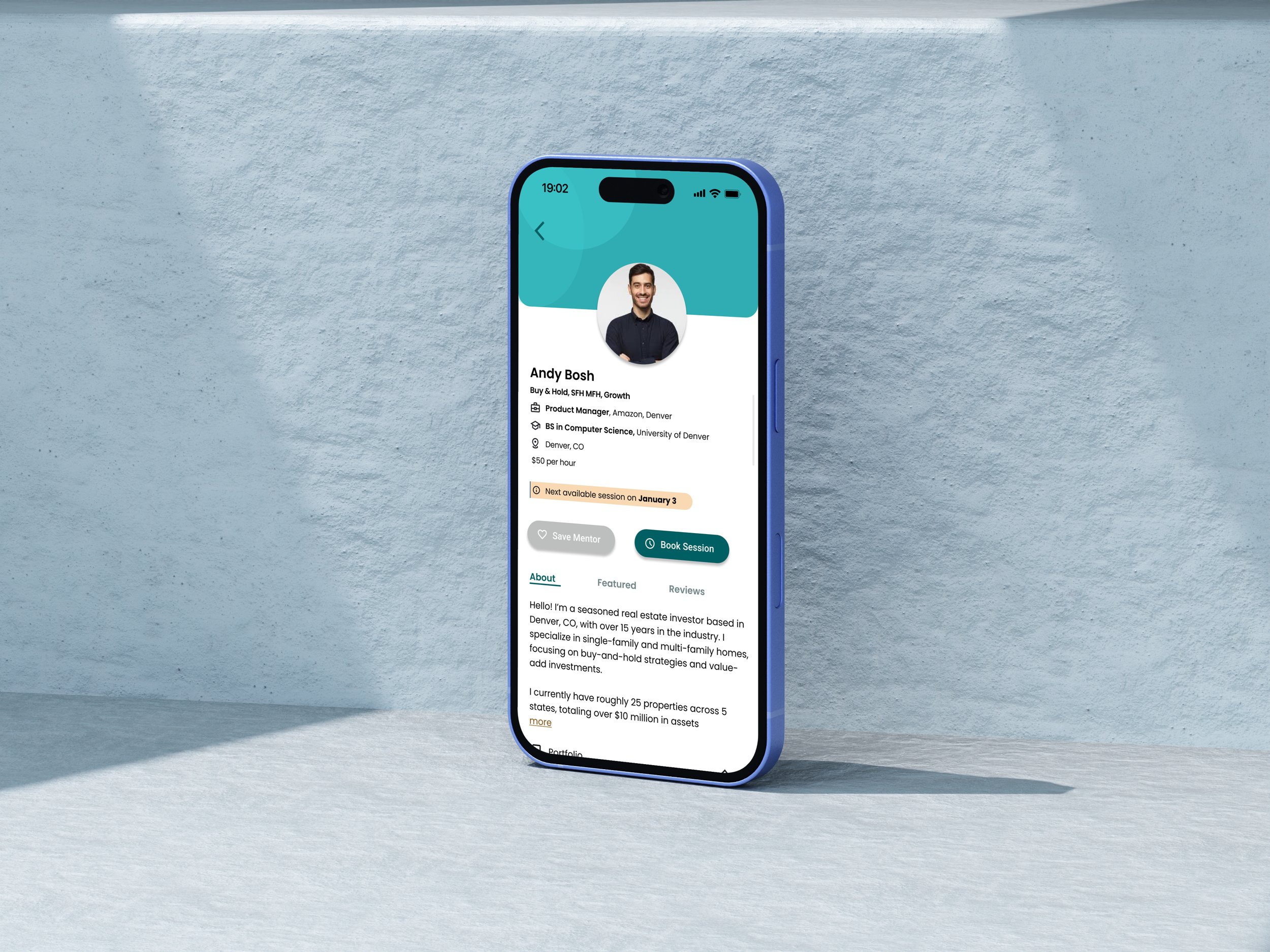
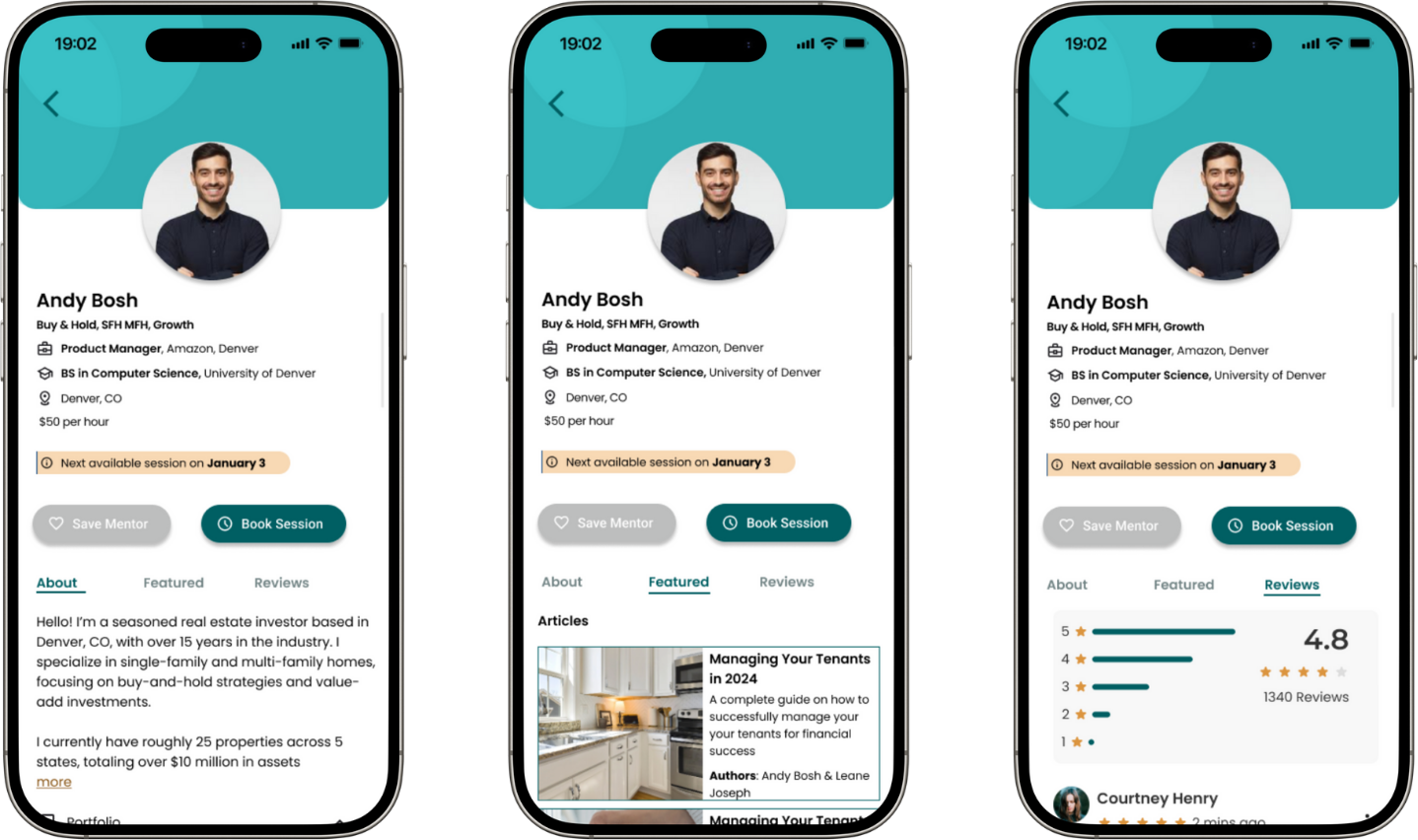
Mentor Profile
Click into a mentor’s profile to get a detailed biography with information on their background, education, experience, and publications.
Book a Session
Seamlessly book an appointment with a mentor of your choosing.
Style Guide
Next Steps & Learnings
Future Iterations
Future iterations will expand on product features that will increase engagement and retention.
Mentees struggle to find the right mentor quickly due to information overload in the search process.
We believe that by implementing a dynamic recommendation engine that personalizes mentor suggestions based on user input, we will see an increase in engagement with mentor profiles and an increase in booked sessions.
Mentors need better tools to track mentee progress.
We believe that by introducing session tracking, note-taking, and goal setting features, mentees will have a more structured mentorship experience leading to long term learning outcomes and stronger relationships.
Learnings
Test Early & Often
I learned that by testing and getting feedback early, I was able to create and iterate on my designs to best meet my users needs.
Be Comfortable with Change
It is okay if new information requires changing your designs.
I discovered the importance of not being married to my initial iterations.
Find Inspiration from Others
Rather than trying to recreate elements that already exist, I looked for guidance from existing apps and designers to drive my decision making.

Thank you!